
GTM(Googleタグマネージャー)とは?メリットや機能、使い方を解説!
タグマネージャは多数の企業から提供されていますが、なかでも「GTM(Googleタグマネージャ)」は高い人気を誇ります。GTMにはどんなメリットや機能が備わり、他社をリードする存在になるまでに成功したのでしょうか。
今回は、知っているようで知らなかったGTMのメリットや機能などをご説明し、さらに使い方を簡単に解説します。この記事を参考に導入に向けた準備を進め、使い勝手のいいサイトへとブラッシュアップしてください。
目次
タグマネージャーとは
タグマネージャーとは、その名の通りタグを一括で管理するツールのことです。
サイトの運営をしていると、解析タグを追加したり広告のタグを追加したいなどコードの編集を行わなければならないことが多々あります。毎度毎度コード編集をするわけにはいかない!という方のためのツールです。
導入の際に、タグマネージャーのコードをサイトの全URL(ディレクトリ)に仕込んでおけば、それ以降タグの管理でコードを修正する必要はなくなります。すべてのタグを、コード編集なしで管理できるので、タグの追加や修正・削除が容易に行えます。
GTM(Googleタグマネージャー)とは?

GTMとは、その名の通りGoogleにより運用されているツールです。無料で利用できる気軽さが受け、多くの利用者数を誇ります。利用方法そのものも単純明快であり、HTMLの編集作業を飛ばしながらタグを管理できるなど、ほかのタグマネージャと比較し、利便性の高さに定評があります。
これを活用することにより、タグの編集作業時間を短縮できる点がメリットです。ページ全体の編集を行うことなく、必要に応じた部分だけの編集作業で情報を更新できるため、仕様が更新された場合も、速やかに作業を進めることが可能です。
Googleタグマネージャーを使うメリット

まず、GTMのメリットをご紹介します。一番のメリットとして挙げられるのは利便性のよさですが、それ以外にも多くあります。また、注意点もご紹介するので、導入前に確認するようにしましょう。
ページのHTMLを編集せずにタグの管理が可能
HTMLの編集作業には長い時間を要することが多く、これに忙殺される方は少なくありません。気軽に編集できないことを理由に、更新や管理が疎かになってしまうケースもあります。
GTMを利用すれば、HTMLの編集を省いてタグを管理できるので、編集作業に携わる時間を削減できます。また、面倒な作業を端折れるため、スタッフのモチベーションアップなどの意外な効果にも期待できるかもしれません。
さらに、タグの配置が最適化される関係からか、ページの処理が改善され、全体的にアクセス時の動作が軽くなる副次的効果も一部で報告されています。
Webサイト制作に関するご相談はこちらからプレビューモードでタグの動作確認が可能

とくにアクセスが多いサイトの場合、テストでページを公開することが難しく、かといってメンテナンスに長い時間をかけてアクセスできない状況を作ることも、会社にとって不利益を生み出しかねません。しかし、この問題は、プレビューモードの活用により回避することが可能です。
プレビューモードを使用すると、ページの公開前にタグの動作確認を実践できるため、なんらかのエラーを確認した場合には、即座に修正できます。改善点の早期発見ができれば、公開直後のトラブルを予防できることに加え、よりよいページにするためのヒントも見つけやすくなることでしょう。
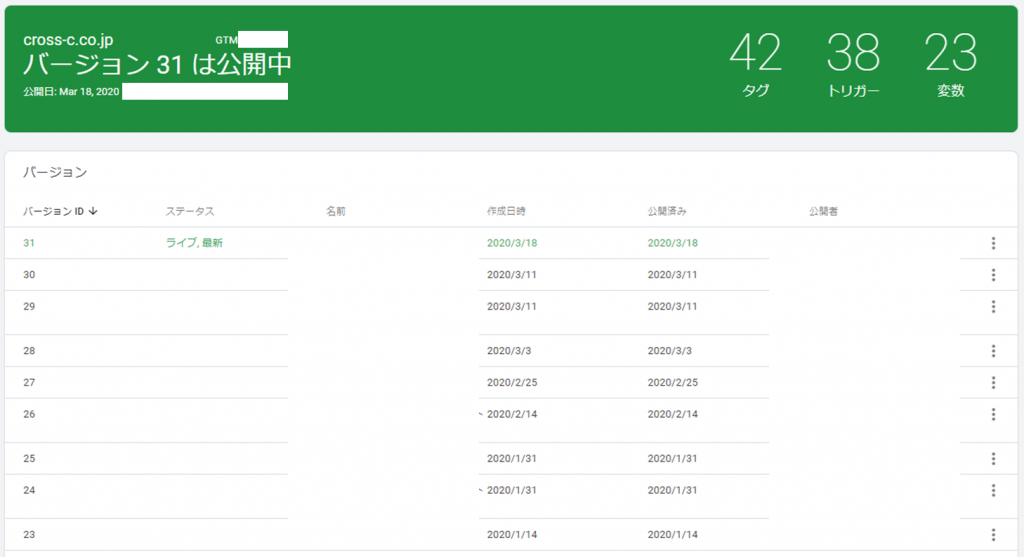
バージョンを自由に戻せるのでトラブルへの対応が容易

GTMは、複数のバージョンを用意して、保存したまま新しいバージョンへの更新や移行ができる点もメリットです。更新時には予期せぬトラブルが付きものですが、即座に編集を再開することがスケジュール上困難を極める場合もありますし、公開を停止することも企業のリスクになりかねません。
そんな問題が発生した場合には、トラブルが発生する前に使用していた状態へと即座に引き戻せます。以前のバージョンに戻すことにより、不利益が生じる確率を大幅に下げられますし、その間に修正作業を行い、無駄なく新しいバージョンへの更新を実行に移せます。
利用自体が無料
GTMのメリットを紹介する上で忘れてはならないのが、無料で利用できるという強みです。さまざまな機能をもち、飛躍的に利便性を高められる可能性を秘めたツールであるものの、使用するだけで料金が請求されることはありません。できるだけ費用をかけたくない場合でも、気軽に利用できるツールです。
Googleタグマネージャーを使う際の注意点

メリットの多いGTMですが、公開しない限り動作しない点には注意が必要です。公開に移るタイミングに関しても熟考する必要性があり、重複したアクセス計測を避けるための作業も求められます。
また、はじめてGMTを利用する場合には、学習と設置の両面に時間がかかることがある点も注意しましょう。サイト内の情報量が多ければ多いほど、すべてのHTMLにGTMタグを追加する作業には時間を要します。一度設定すれば、利便性が高く編集しやすいことは確かですが、導入に際しては根気のいる作業が求められることを認識しましょう。
現在のタグ修正・追加よりもGTM導入の方が工数を要することになったら元も子もないので必要適所で導入の検討をしましょう。
Webサイト制作に関するご相談はこちらからGoogleタグマネージャーの導入フローと主な機能
ここからは、GTMの導入フローと、活用することで利用できる主な機能をご紹介します。まずはどういった流れに乗るとGTMを使いこなせるようになるのかを知りましょう。その上で、設定作業において必須となる3つの機能の入力や役目についてご紹介します。
導入までの流れ
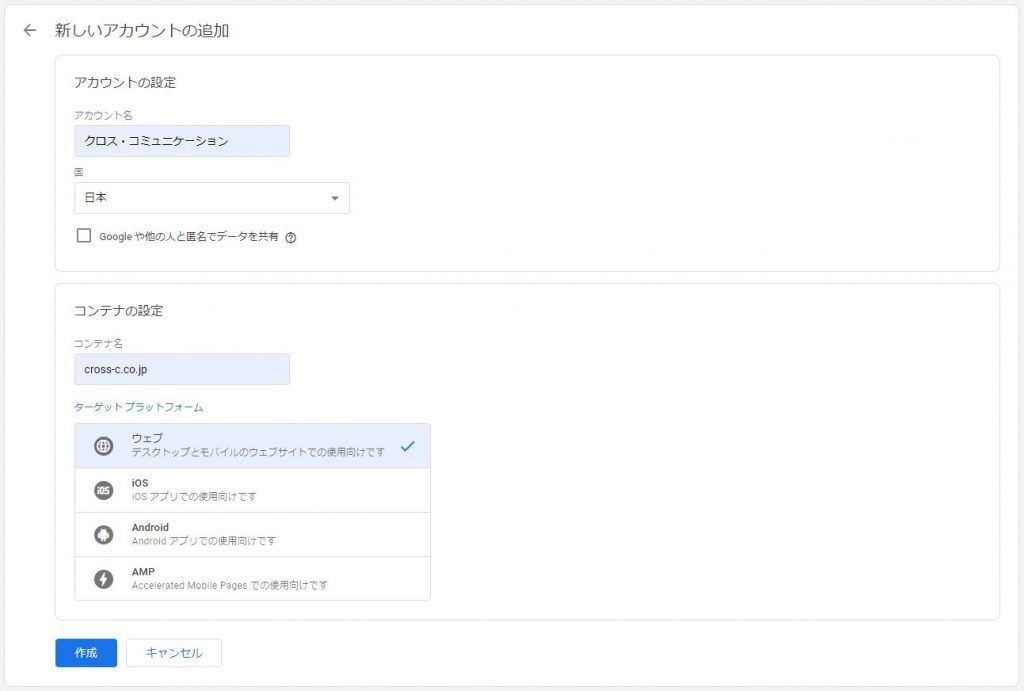
https://marketingplatform.google.com/intl/ja/about/tag-manager/まずは公式サイトにアクセスし、画面上部に表示された「タグマネージャーのログイン」をクリックします。するとアカウントの追加画面が表示されますので、ここにアカウント名と利用する国を入力します。(デフォルトはアメリカ合衆国になっています。)名前に関しては、再設定で変更可能ですから、混乱を防ぐために、普段から使用している名前を入力するのがおすすめです。

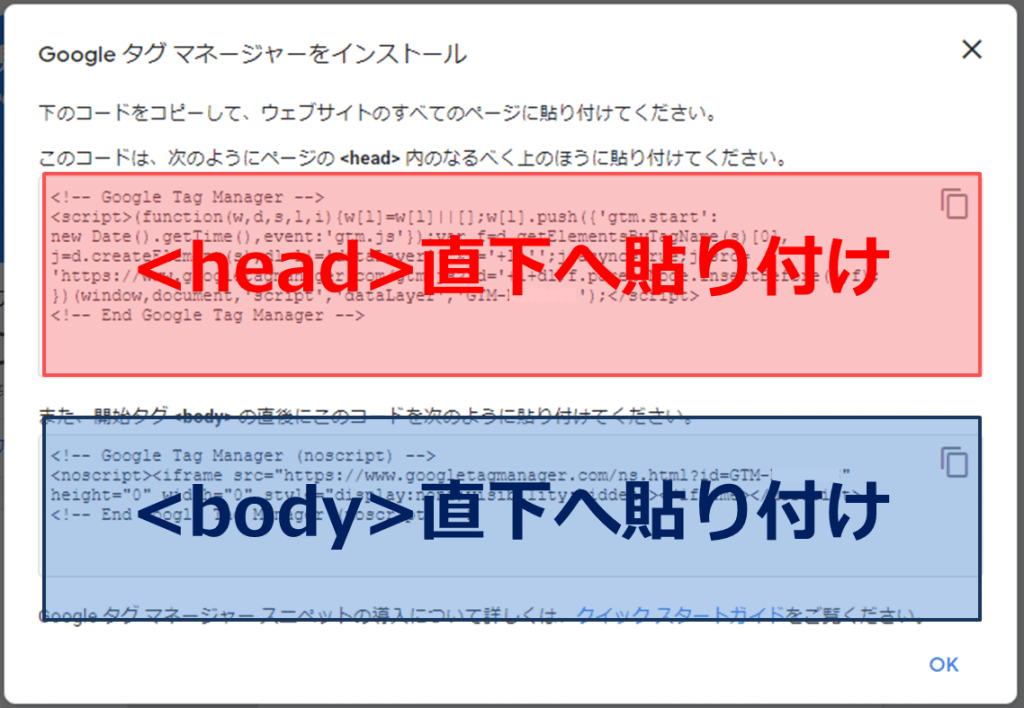
この2つを入力すると、タグの登録を行う土台となるコンテナの設定が可能になります。それぞれに対して情報を入力したら、GTMの利用規約が表示されるので、内容を確認した上で同意してください。最後にタグの取得を行い、コードをページに埋め込むことによって、GTMの基本的な導入が完了します。

【機能1】タグ
ページに追加すべきタグを管理できます。タグの作動は、次にご説明するトリガーで設定した条件を満たした場合にのみ行われることになります。これにあわせて導入すると便利なものがコンバージョンリンカーなので、利便性をさらに高めるツールのひとつとして覚えておきましょう。
コンバージョンリンカーは、GTMを用いてクリックデータを測定できるサービスで、導入することによって、より正確なコンバージョンデータの測定を行えます。Safariのセキュリティ対策強化(ITP)に伴い、Cookieからのコンバージョン情報の正確性が低下しているため、忘れずに取り入れるようにしましょう。
【機能2】トリガー
タグを配信するために設定が必要になるものが、トリガーです。トリガーにはいくつかの種類がありますが、これを指定することに加えて、この後にご説明する変数を使用して作成した条件を組み合わせることによって、より具体的な内容へと仕上げられます。
【機能3】変数
誘導するウェブサイトのURL、あるいは商品やサービスによって、付けられる金額は変動します。これらに対応するための機能として用意されているものが変数です。
タグとトリガーに関しては、設定しない限り、GTMを稼働されることができませんが、変数に限っては、未設定のままでもGTMを動かせます。結果としてなおざりになることが多い機能ではありますが、成果を上げるためには忘れずに設定しましょう。
関連サービス:Web開発
Google Analyticsを設定してみよう
ここまでの手順通りにGTMを使用し、コンテナを設置できたら、タグにGoogle Analyticsを追加してみましょう。Google Analyticsとは、Googleが提供している使用料無料のアクセス解析ツールです。サイトの訪問者数やサイトにたどり着くまでに踏まれたリンクの位置、そしてアクセスを行ったデバイスの種類などのさまざまなデータを分析できます。
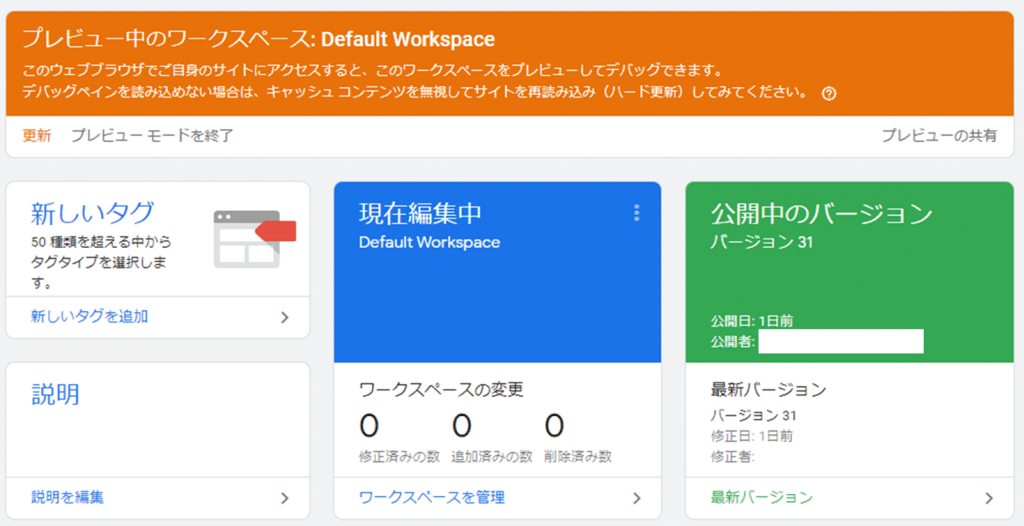
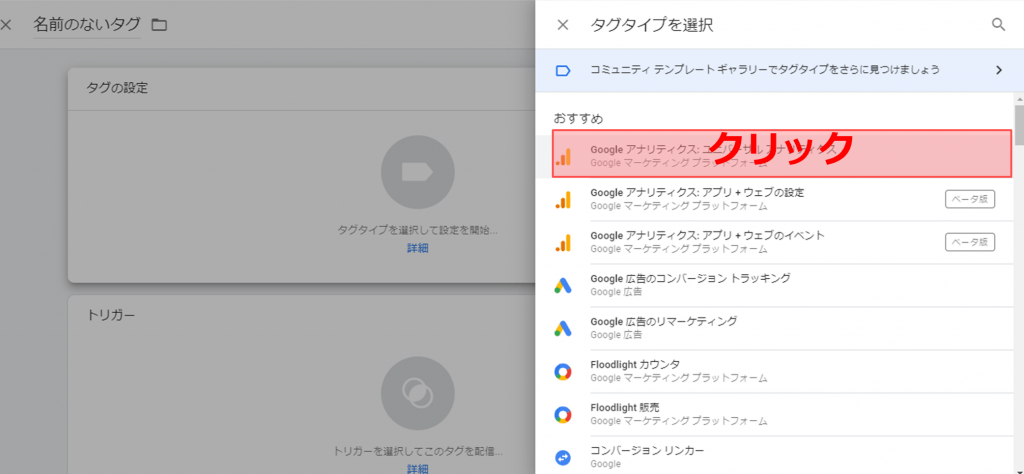
Google Analyticsを設置するためには、編集画面からワークスペースをクリックし、ついで「新しいタグを追加」というボタンをクリックします。ページ左上の部分にタグの名前を付けましょう。
順序:「タグ」→右上の「新規」→「タグの設定」→「Google アナリティクス: ユニバーサル アナリティクス」

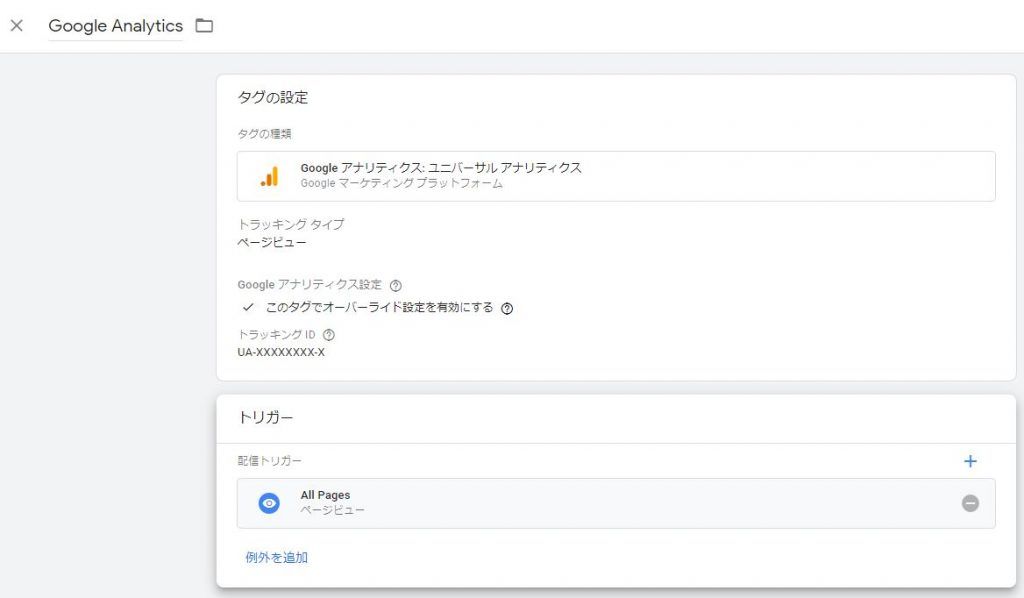
このページの下部に表示されているトラッキングIDには、Google Analyticsで使用しているものをそのまま流用します。最後にトリガーを設定して、選択画面の中から「All Pages」をチョイスすれば、タグにGoogle Analyticsを設定することができます。

Google Analyticsを設定することによって、タグを公開した後下に細かな分析ができるようになります。サイトを訪問中のアクティブユーザー数、分刻みのページビュー数、上位のアクティブページなどを確認できるので、より魅力的なサイトにするための手がかりを見つけることができるでしょう。
Webサイト制作に関するご相談はこちらから広告のタグを設定してみよう
Google広告の場合
リターケティングタグ(サイト全てのディレクトリへ貼るタグ)
Google広告は、同じGoogleサービスなので設定はとても簡単です。
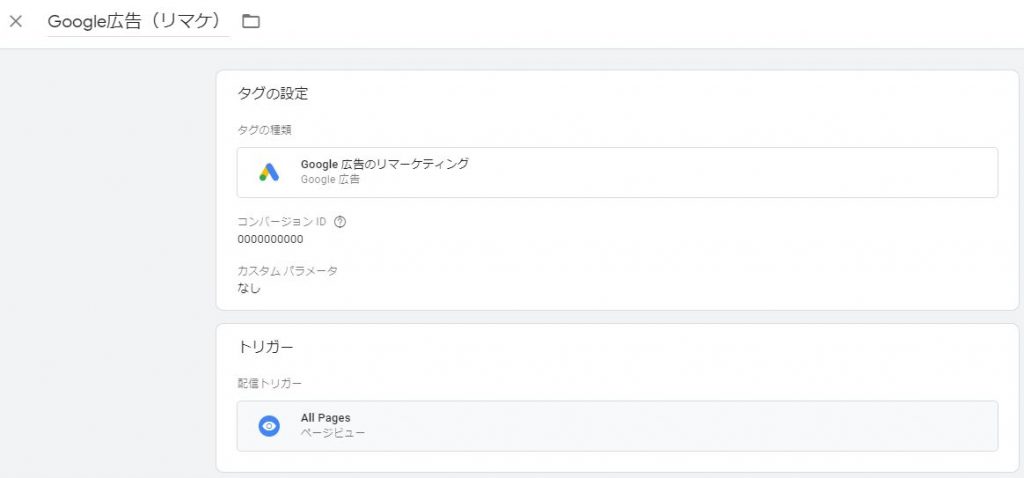
「タグ」のタブから「新規」をクリックします。「タグの設定」をクリックしたら「Google広告のリマーケティング」を選択します。
Googleリマーケティングの場合は「コンバージョンID」のみ入力すればOKです。コンバージョンIDはGoogle広告の管理画面から取得可能です。
Google広告の管理画面での順序:ツール→測定の中の「コンバージョン」→該当するCVを選択

トリガーはリマーケティングタグですので「All Pages」を選択しましょう。リマーケティングに関しては次回詳しくターゲティング手法をご説明いたします。
(豆知識:Googleはリターゲティングのことをリマーケティングといいます)

コンバージョンタグ(サンクスページのみに貼るタグ)
設定方法は先程と、さほど大きく変わりません。
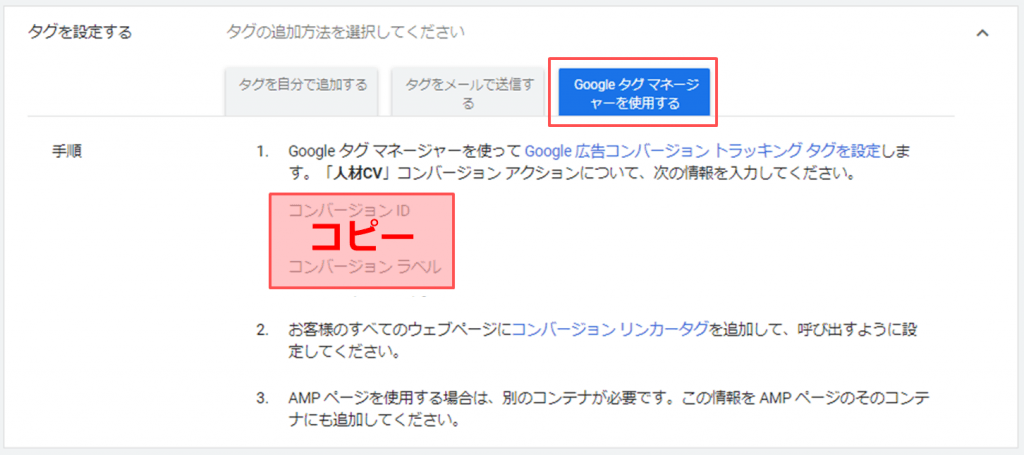
「タグの設定」から「Google広告のコンバージョントラッキング」を選択。「コンバージョンID」と「コンバージョンラベル」の2つが必須項目です。
トリガーはサンクスページのみ発火するようにサンクスURLを設定したトリガーを選択してください。
Facebook広告の場合(Instagram広告も設定は同じ)
ピクセルタグ(リターケティングタグ:サイト全てのディレクトリへ貼るタグ)
Facebook広告は、リターゲティング用のタグという表現をしないのですが考え方は同じなのでリタゲタグとして捉えてしまって問題ないです。
また、Instagram広告のタグはFacebook広告と同じものになるので今後Instagram広告の出稿をお考えの方もご確認ください。
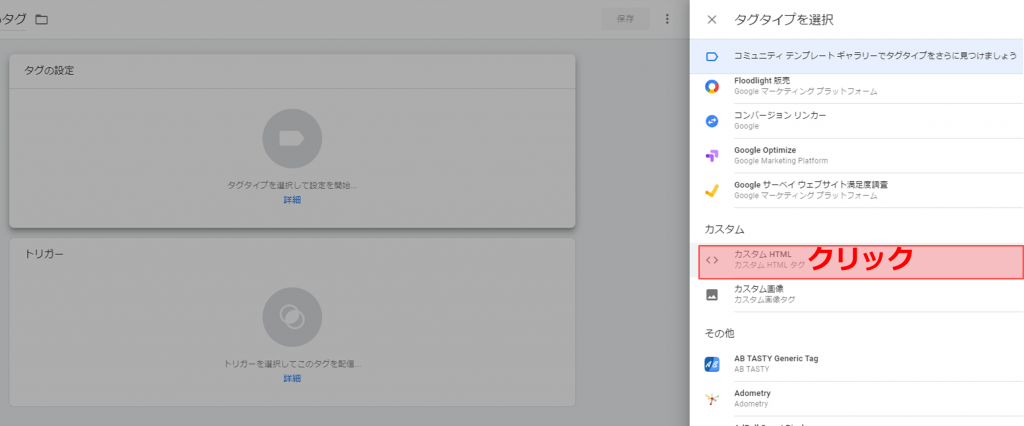
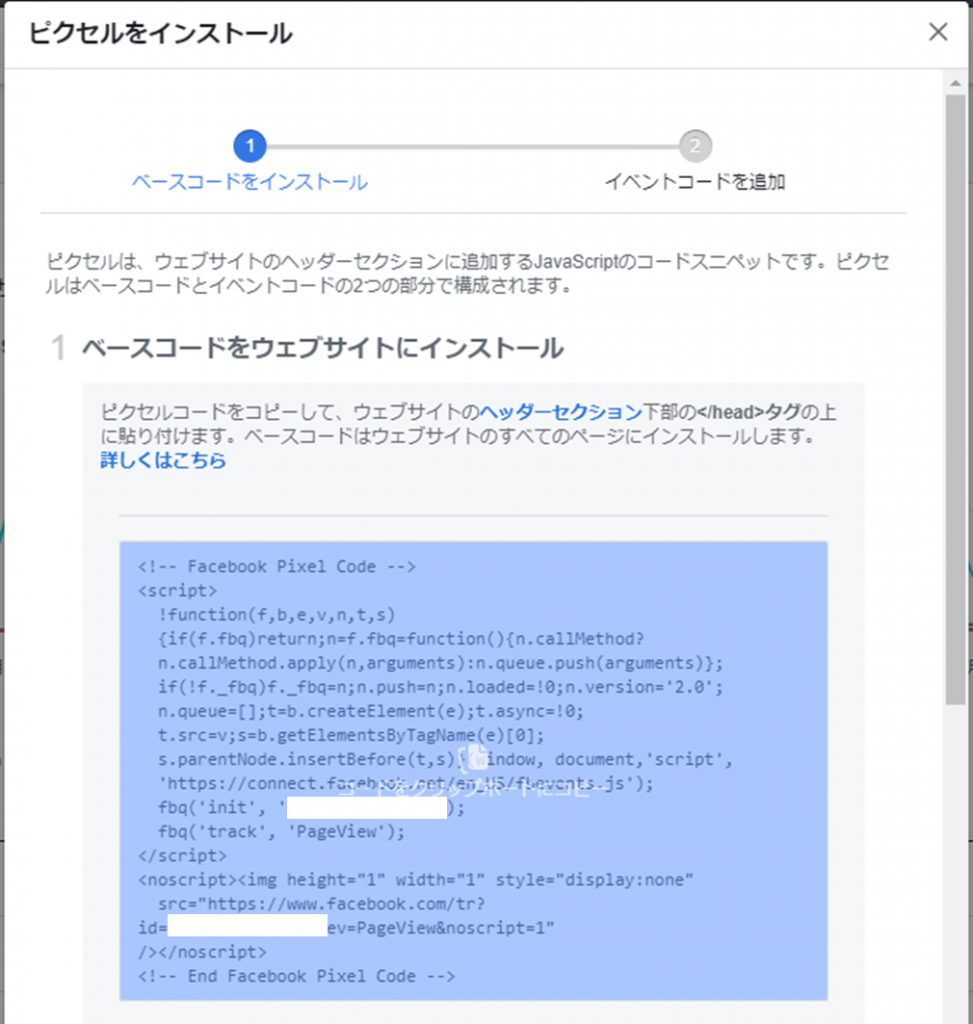
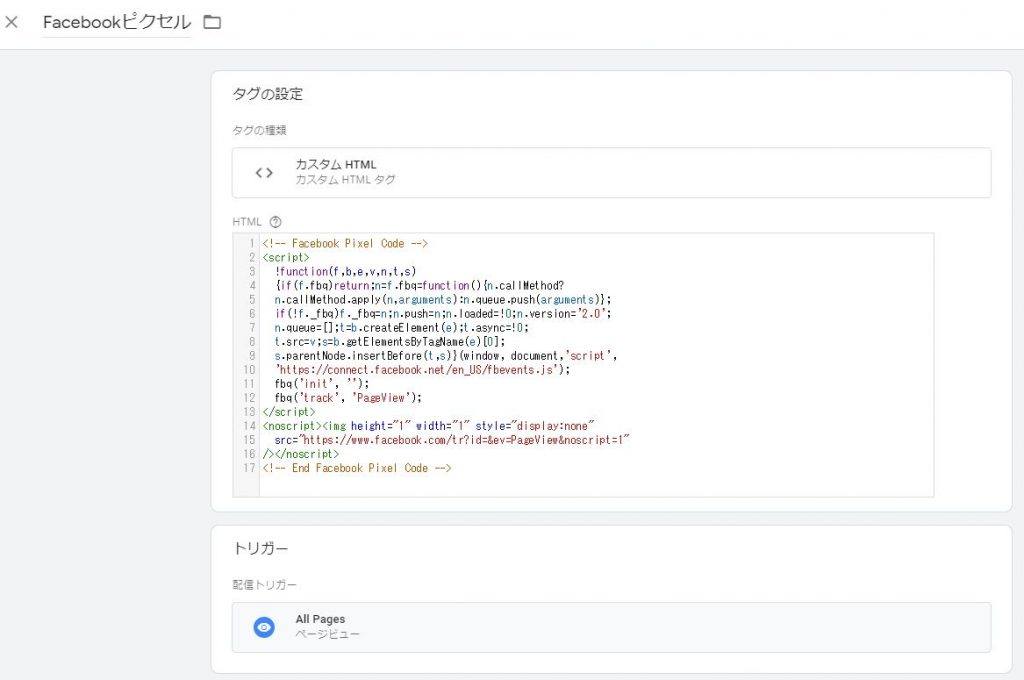
ピクセルタグはFacebook広告ビジネスマネージャーから取得できます。「タグの設定」をクリックしたら「カスタムHTML」を選択しましょう。

ビジネスマネージャーから取得したピクセルタグを貼りつけます。

トリガーはリターゲティング用のタグなので「All Pages」ですね。 「document.write をサポートする」にはチェックしなくてOKです。 これでFacebook広告とInstagram広告でリターゲティングが可能となります。簡単ですね♪

イベントタグ(コンバージョンタグ:サンクスページのみに貼るタグ)
Facebook広告には、「コンバージョンタグ」という概念がないのでCVタグどれ?と迷った経験があります。
イベントタグを発火させ「コンバージョン」という「イベントがあった」と考えると分かりやすいです。ECサイトなどではカートに商品が入ったらタグ発火、など使い道は多岐にわたるので、考え方によっては使いやすいと感じる方もいるのではないでしょうか。
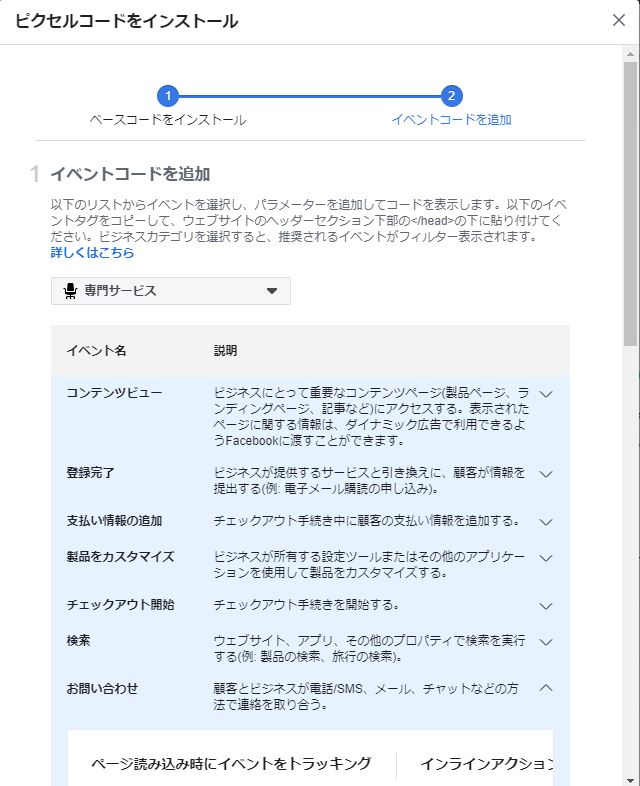
「イベントマネージャー」の「概要」画面右上に「設定」→「新規イベントを作成」があります。

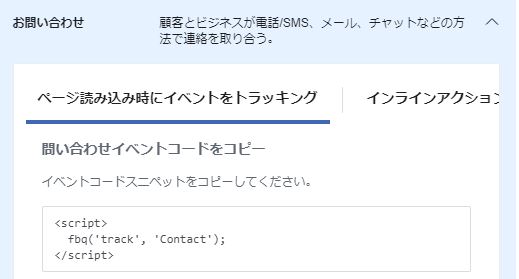
プルダウンで一番近い業態を選択したのち、イベント名の中にCV地点としたい項目があると思うのでクリックし、イベントコードスニペットをコピーしてください。
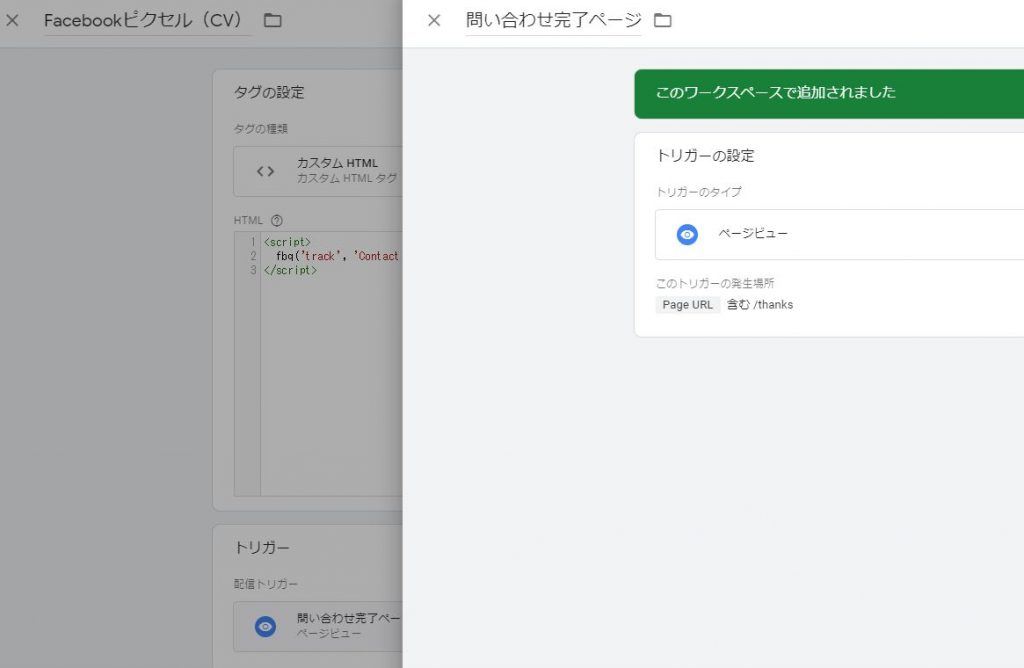
これがFacebook広告・Instagram広告の「コンバージョンタグ」となります。
※キャプチャは問い合わせがCVポイントの場合

トリガーはサンクスページのみ発火するようにサンクスURLを設定したトリガーを選択してください。

これでタグの公開に向けた準備は完了しますが、設定を終えただけではタグは発動しません。最終的に、画面右上に表示された「公開」ボタンを忘れずにクリックして、広告タグをアクティブにしてください。
まとめ
Googleタグマネージャー(GTM)は、HTMLの編集を行わずにタグを管理でき、プレビューで動作確認を行えるなどのメリットがあり、さらに利用も無料です。初期設定には時間を要することになるかもしれませんが、その後の運用はとても簡単で、利便性を高められます。
クロス・コミュニケーションは、Web制作・ホームページ制作を得意としており、集客効果やコンバージョン率を向上させやすいデザインの構築を実施しています。スタイリッシュでありながら管理もしやすいWeb制作を、ニーズに合わせたサポートを含めながら行っているため、リニューアルをご検討の際には、ぜひクロス・コミュニケーションにお問い合わせください。
サービス資料をダウンロード お問い合わせはこちら