UI/UXとは?基本のキ
このコラムでは『UI/UXとは?基本のキ』と題し、WebサイトやアプリのUI/UXについて、改めて基本に立ち返り解説していきます。
目次
1.UI/UXとは
1-1.UXとは「ユーザーが体験すること」
UXとは、User Experience(ユーザーエクスペリエンス)の略で、製品やサービスを利用する人が得られる体験のことを表す言葉です。 例えば、はじめての飲食店に食事に行く時を例にすると、お客様はお店をWebサイトやアプリで調べ、お店に入りメニューを見て注文して、お店の雰囲気を楽しみながら食事を楽しんで帰る、といった行動をしたとします。この場合、これら全ての体験したことや感じたことが『UX』ということになります。 料理そのものの感想や評価以外にも、「Webサイトが見やすかった」「アプリで予約しやすかった」「スタッフの対応が良かった」「お店が落ち着いた雰囲気で好き」など、付随した要素に関係する体験もあるかと思います。 このケースにおいてWebサイトやアプリにおける良いUXの具体例を挙げると、
-
▼良いUXの例
- お店の雰囲気や料理メニューが分かりやすい
- どこにお店があるか見つけやすい
- 予約がスムーズに出来る
- ポイントが貯まったり、クーポンが使えてお得
- サイトやアプリの読み込みが早く、快適に使える
といったことになります。
1-2.UIとは「製品・サービスとユーザーとの接点」
UIとは、User Interface(ユーザーインターフェース)の略で、製品・サービスと利用する人とをつなぐものをあらわす言葉です。 Webサイトやアプリでは、画面デザインを構成する画像、文字、ボタン、フォームなどユーザーの目に触れる全ての要素がUIとなります。 先ほどのケースにおいてのWebサイトやアプリにおける良いUIの具体例を挙げると、
-
▼良いUIの例
- メニューや写真等の情報量やビジュアルが適切
- 文字やボタンの大きさ、フォント、配色が適切
- 探したいページにすぐにたどり着ける
- レイアウトがわかりやすい
- フォームに補助入力機能などがあり入力しやすい
といったことになります。ユーザーにとって、見やすく、わかりやすく、快適に利用できることが優れたUIということになります。

1-3.UIとUXの違い、関係性
UIはあくまでもUXを作る要素の1つなので、ユーザーが体験するUXの中にUIも含まれているイメージです。

先ほどから例にあげている飲食店のWebサイトの場合、Webサイトに掲載されている情報が整理されておらず、すぐに目的の情報にたどり着けなかったり、予約や注文がスムーズに出来なければ、いくら料理がおいしくても、お客様はもうそのお店の予約やメニューの注文をしてくれないかも知れません。 その前に、予約段階で予約がスムーズに出来なければ、一度も来店してもらえない可能性もありえます。 こうしたUI/UXの関係性から、UIが悪ければUXも悪いという評価になってしまうし、もしWebサイトやアプリのUIが最高に良かったとしても、事前に見ていたお店の雰囲気と大幅に異なったり、スタッフの対応が悪かったりすると、UXは悪いという評価になってしまうわけです。 つまり、UIとUXはどちらも大切であり、ターゲットとなるユーザーにとって製品やサービス全体を通して心地よい体験(優れたUX)が提供できているかを考え、それを実現するために、どういったUIにすべきかまで落とし込んで考えていくことが重要です。
2.UI/UXを重要視すべき理由
2-1.利用率、利用者満足度に関わる
以前、あるお客様から、「運営しているWebサービスのデザインを10年以上リニューアルしておらず、『デザインが古い』ことが営業面でネックになっており、利用者が年々減少していると感じるということをご相談いただいたことがあります。 そのお客様の会社では、UI/UXを改善するということに必要性を感じてこなかったということですが、『デザインが古い』ということは、他のWebサービスと比較した際に、UIがトレンドにそえておらず、ユーザーにとっては使いにくさや、ネガティブなイメージを持たれてしまう可能性もあります。 Webサービスを利用する際の顧客満足度が低くなってしまうと、既存の顧客の利用率は下がり、顧客離れを起こしてしまうこともあります。また、新規顧客を獲得しづらくなることもあり得ます。そのため、利用者の満足度を上げるためには、サービスのUI/UXは、常に考え改善し続けていなければならないものだということです。
2-2.良し悪しによりビジネスが有利にも不利にも
現在は多くの人がスマホを保有しており、SNSも発達していることから競合サービスとの比較も簡単に出来る時代です。そのため質の低いユーザー体験をさせてしまうと、簡単に似たような製品・サービスを持つ競合他社に流れてしまいかねないと言えます。 ただ、逆にいうと、他社よりも優れたユーザー体験が提供できていれば、顧客を増やすことにもつながり、ビジネスにも有利に働くこともあるということです。
2-3.優れたUI/UXが顧客満足や売上アップに貢献
優れたユーザー体験を提供するには、ターゲットユーザーにとって良い体験とは何かを考え、全体を通して設計しなければなりません。 ユーザーは自分の目的をスムーズに達成できたり、ポジティブな体験ができれば好印象を持ってくれるはずです。提供するUXに価値を見出してもらうことができれば、製品・サービスを使い続けてくれたり、リピートしていただけるのではないでしょうか。 このことから優れたUI/UXは顧客満足度向上へとつながり、売上アップに貢献していくものと考えます。
3.UI/UXデザインのポイント
WebサイトやアプリのUI/UXデザインについてご相談いただいた際、当社では下記のようなことを考慮しながら設計を行いデザインをご提案していきます。
- 目的とゴールの明確化
- ターゲットユーザー、現状サイト・アプリの分析
- 競合他社、類似サービスと比較
- ユーザーをイメージした最適な情報設計、ビジュアル検証
- ユーザーテストで検証、改善
これらは、どれかひとつを1回行えば終わりということではなく、世の中のトレンドやその時々のニーズに合わせて、PDCAを回し続けていくことが大切です。

4.クロス・コミュニケーションのUI/UX事例
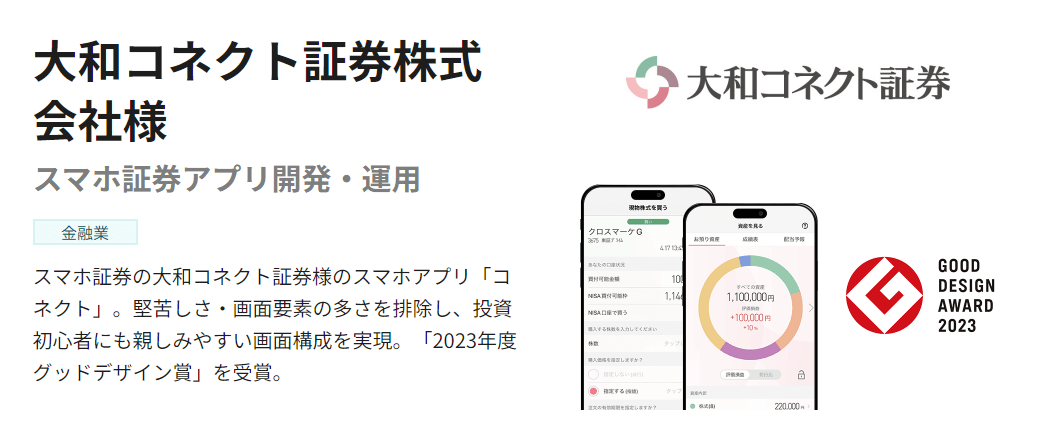
ここで、弊社の手掛けたアプリの中でグッドデザイン賞2023を受賞したアプリをご紹介します。


大和コネクト証券株式会社は、デジタル・ネイティブ世代のお客様が未来に向けた資産形成を行うための新しい金融サービスを創出することを目的に、株式会社大和証券グループ本社様の子会社として設立されました。 本アプリでは、証券会社としてセキュアなシステムを構築するのはもちろんのこと、「ひらけ、投資。」をコンセプトに投資初心者でも気軽に利用できる機能の実装や、すべての方に「投資」を身近に感じていただけるよう、親しみやすく、使いやすいUI/UXを追及した新しい証券サービスのアプリを構築することを目的としました。 画面デザインは資産・評価損益・株価が一目で分かるようなデザイン性にこだわり、従来の金融商品取引アプリに見られる堅苦しさ・画面要素の多さを排除し、デジタル・ネイティブ世代の投資初心者にも親しみやすい画面構成を提供しています。文字の見やすさにおいては、オリジナルフォントを開発し、証券アプリとしては珍しく柔らかいデザインでまとめています。 大和コネクト証券様 事例ページはこちら 資産形成が政策課題となる中で、投資という言葉とは裏腹な親しみ易いデザインと直感的な操作性により、若い世代のユーザー満足度に繋がっている点が評価され、「2023年度グッドデザイン賞」を受賞いたしました。
5.まとめ
ここまで、UI/UXの違いや重要視すべき理由など、例を取り上げながら紹介してきました。 アプリやWebシステムの開発にも強みを持ち、そのUI/UXデザインが得意なクロス・コミュニケーションでは、業界に特化したシステムのデザインも数多く手掛けております。
また、グループ会社であるクロス・マーケティンググループのリソースを活用した本格的なユーザーテストの実施や分析も可能です。 より良いUI/UXへの探求に終わりはないと思いますので、是非お気軽にご相談ください。